比特币上的Blast?解读融资2100万的L2 Mezo
作者:1912212.eth,Foresight News
比特币生态似乎在经历一场文艺复兴之路。各类垂直应用以及赛道,如雨后春笋涌现出来,围绕 BTC 产生各类收益和效用,你方唱罢我登场的好戏不断上演。不过,仔细观察不难发现,行业发展与普通用户的需求仍有一定差距,BTC 的收益想象空间还远远未打开,这也一直是业内不断探索的议题。
在一众技术优异的赛道选手中,定位为比特币二层网络的 Mezo 剑走偏锋,通过建立比特币经济层来杀入市场,近日 Mezo 的开发商 Thesis 也刚刚完成 2100 万美元 A 轮融资,Pantera Capital 领投、Multicoin、Hack VC 等参投。
Mezo 简介
Mezo 由创业工作室 Thesis 推出,该工作室在 BTC 生态开发商有多年经验,tBTC 就是出自它之手。
Mezo 旨在通过协助实现更便宜、更快速的交易而不偏离网络的基础原则,深化比特币基础设施的功能。
曾有人戏言道如今 BTC 生态诸多项目,类似于「螺丝壳里做道场」,受限于 BTC 本身并不支持智能合约功能,各生态始终难以打开想象空间。
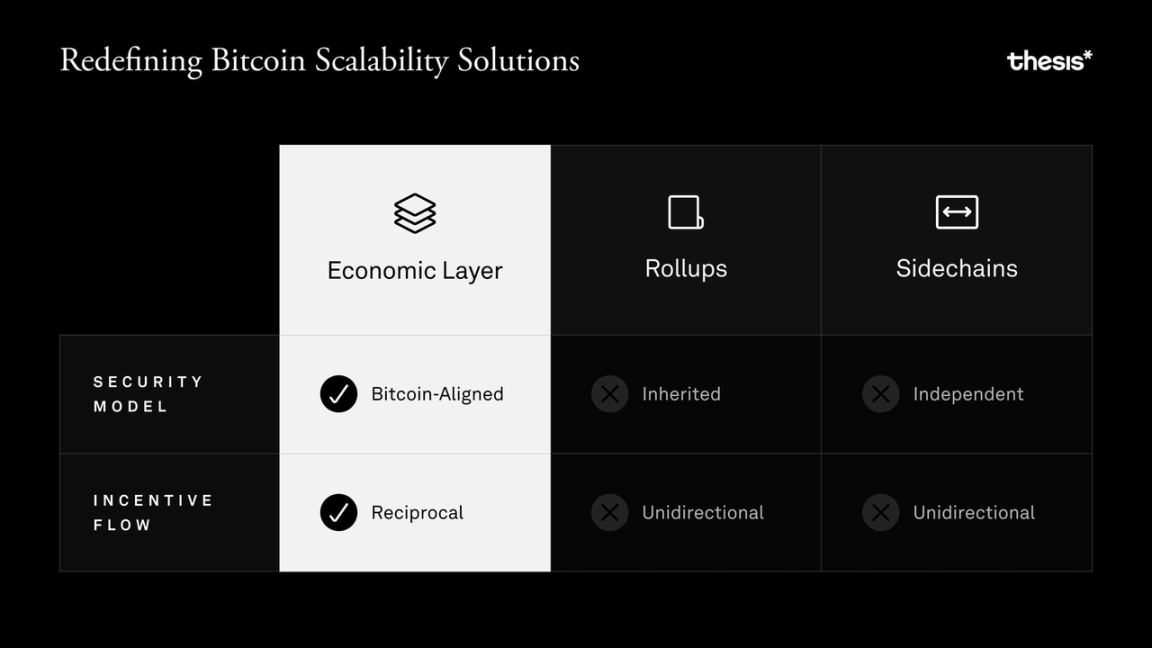
因此近期新出现的比特币 L2 与 DA,始终把技术优势摆在第一位,并通过技术叙事来差异化定位。Mezo 则不同,通过换种思路将 BTC 的收益分发给用户来发展网络,简言之,Mezo 相当于以太坊上的 Blast。
机制设计
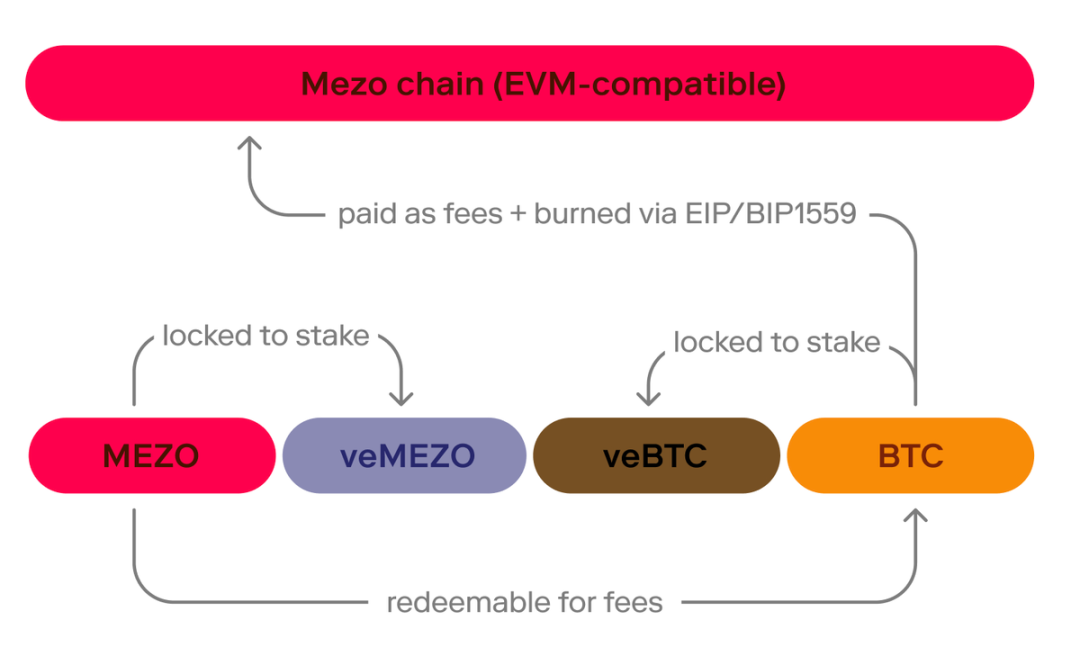
在 Mezo 看来,比特币二层优先考虑的是矿工利益,而非用户需求,这对于整个比特币的发展并无多大益处。Mezo 所谓的比特币经济层,就是把比特币始终放在第一位,不论是使用、收益还是活跃度。Gas 费以 BTC 支付,网络上的所有价值均以 BTC 计,并以 BTC 支持网络的安全模型。

具体而言,用户使用比特币不会稀释其价值,通过比特币质押可以获取真实 BTC 收益,并且用户活跃度越高,那么比特币网络的安全性和韧性越强。
为此,Mezo 采用「持有证明」机制(Proof of HODL),用户通过锁定 BTC 和 MEZO 代币并通过 CometBFT 共识验证交易来保护网络。

用户可在 Mezo 上锁定 BTC ,其锁定存款的时间越长,HODL 分数就越高。在 Mezo 主网启动时,就可以通过 HODL 证明为网络安全做出贡献,并赚取收益作为回报。
玩法介绍
Mezo 不仅支持 BTC 直接质押,还支持 tBTC 与 wBTC。
积分计算方面,用户 HODL 分数根据存款时间、数量以及锁仓时间来综合计算。按照官方介绍,每天,用户每存入一枚 BTC,就可获得 1000 积分。若锁定期为 2 个月,则积分奖励将翻 3 倍,锁定期为 6 个月,则积分奖励翻 10 倍。9 个月则翻 16 倍。锁定期确认后将无法修改,且只能在锁定期之后,才能提取资金。
此外,用户还可通过邀请好友的方式获得积分加成,开始阶段将会收到 5 个邀请码,且邀请码不能被重复使用。
小结
据其官方文档显示,Mezo 主网预计于今年第二季度上线,其代币 MEZO 将与主网一同上线。目前,Mezo 官网数据显示 HODLers 其用户数超 800 位,总质押 BTC 数已升至 1059 枚。
前有 Blast 通过积分与空投预期吸引大批用户,其成功表明开发者需要流动性。因此,开发者涌入比特币二层生态系统也是自然而然,因为比特币就是流动性最强的加密货币。
Mezo 把战火引到 BTC 生态,能否复制其成功仍值得观察。随着比特币减半来临,对于今明两年仍看好 BTC 行情的投资者来说,或许也是一个不错的收益选择。